
- What is Content Gorilla?
- Testimonials
- Case Studies
- Knowledge Base

How to Write Headings That Command Attention [20 Dos and Don’ts]
Neil April 1, 2024 Blog Post Idea Generator Leave a Comment
Ever felt the pressure of coming up with an attention-grabbing heading in writing that doesn’t let the readers go? It’s a shared problem that most content creators go through. But the right guidance can make you unstoppable in crafting killer headlines for SEO!
Source: Freepik
Take heart because you don’t need a degree in literature to craft eye-popping headlines. All it takes is a little creativity and a handful of simple and pro tips. That’s exactly what we’re here to explore.
This guide will show you how to write headings that are clear, concise, and downright irresistible. We’ll break down the what, why, and how of writing headings. Let’s help you avoid making a heading faux pas!
What is a Heading in Writing
Let’s understand what a heading is in writing. Headings (usually termed subheadings) are short statements within a webpage or document. They are like mini-titles for the particular section of content that follows them. Therefore, they’re positioned at the top of that section.
Headings facilitate readers in quickly scanning information they’re interested in. Efficacious headings start with keywords for better SEO results. They are concise and clear with a hierarchical structure to set the flow of content logically.
Unlike titles (H1), which represent the main subject of the complete content, headings (H2, H3, H4,…) indicate subsections within the document. While they serve some similar purposes, they’re actually quite different.
Why Are Article Headings Important?
Now that you have an idea about what a heading is in writing, it’s time to know why it is super important for structuring your content better! Headings in writing play a crucial role in:
- Enhancing readability and organizing content flow.
- Improving SEO by structuring hierarchical information.
- Letting users skim and find the information they need.
- Helping readers differentiate between the main points and details.
- Highlighting key points and aiding information retention.
- Facilitating navigation within lengthy articles.
Different Levels of Headings and What They’re For
Organizing content through clear heading levels is very important. The main title (H1) should be welcoming to grab readers’ attention, while succeeding headings (H2, H3, H4,…) should provide the information they seek to retain their attention. Let’s see them in greater detail below using a post on the heading of an article as an example.
Level 1 Heading (H1)
H1 is your article’s headline or main title, often known as the first handshake with your readers that can attract or repel them. Keep it catchy, indelible, and stunning. There’s usually only one H1 per page. Here, consider using a large (title case), bold font that stands out from the rest of the text.
This is how your H1 should arouse your readers’ curiosity by providing an invitation yet keeping it relevant:
Source: Content Gorilla
Level 2 Headings (H2s)
Level 2 headings, or H2s, serve as the building block of content hierarchy (succeeding the title or H1). They represent the main sections of your article, breaking down the content into digestible chunks. Therefore, you should keep them clear, concise, and relevant. Craft your H2s with precision, making them bold and eye-catching. This way you can help your readers ease into the content without being overwhelmed with an information overload.
For example:
Level 3 Headings (H3s)
As H2s support the H1, the same way H3s support the H2s. H3s are the subsections, highlighting important points within each main idea under the H2. You can use a slightly smaller font size to differentiate the level-three headings from H2 headings. WordPress usually does that for you automatically. Bolding them is a good practice to emphasize certain points in the webpage or document.
Level 4 Headings (H4s)
H4s zoom in even further, offering a granular level of detail. They generally break down a complex subtopic (H3) into even more digestible chunks. Hence, their role is to clarify details in the larger context. Use H4s sparingly but strategically, ensuring they enhance your content’s overall coherence.
Additional Tip: It’s up to you if you want to bold H4s within your content. Doing so usually helps readability and scannability, be it a blog post’s heading or an academic heading.
This is how an article with subheadings helps the readers quickly scan through the content and find what they’re looking for. Now let’s explore how to write a heading effectively.
How to Write Headings Effectively
Source: Giphy
Crafting effective headings to guide readers through your content with clarity is an art. The answer to “How to write headings” involves three key strategies. Let’s break them down:
Write for your audience.
Tailor your informative headings to the level of understanding and interests of your audience. Put yourself in their shoes and consider what would catch their attention. Use clear, concise language, making it easier for them to engage with your content. Your headings should:
- Introduce major sections or themes.
- Set expectations.
- Be clear and relevant.
Write for your content.
While writing the heading, be sure that it provides a clear preview of what readers can expect in each section. Avoid misleading or vague headings that might disappoint your audience. That’s because in this case, they’ll go to find another article with skimmable headings.
Use keywords relevant to what’s in the content section, making it easy for them to scan and find what they need. Your headings should align with the unique tone and style of your content. Lastly, ensure your headings are consistent to enhance readability and comprehension of the content.
Write for impact.
To write headlines that grab attention , use compelling language, intriguing questions, or bold statements. Remember, your headings are the gateway to your content — make them count. To maximize their effectiveness, focus on crafting headings thoughtfully that generate curiosity and anticipation.
By doing so, you can hook your readers and compel them to continue reading.
Moreover, you can make your headings impactful by using strong verbs, descriptive language, and intriguing phrasing.
Dos and Don’ts of Writing Headings
Take note of these dos and don’ts for writing headings. We’ll provide you with heading examples in writing to make you understand them further.
Dos (👍)
- Clearly communicate what readers will gain through your heading. That’s because it’s very important to communicate value upfront.
- Integrate keywords or relevant terms readers and search engines love are looking for.
- Cut the fluff. Keep headings concise, value-driven, and directly related to content.
- Use strong verbs to engage readers and show what they will gain.
- Use numbers and statistics to enhance clarity and interest.
- Properly nest (organize) multiple headings hierarchically for logical flow.
- Align the heading tone with the overall content for coherence.
Furthermore, these simple tips on what to practice in headings will help you write fantastic and catchy headings!
- Ensure adequate spacing above headings for clarity and visual balance.
- Uphold a consistent style across all headings.
- Distinguish between heading levels formatting-wise. Write subheadings in sentence case for readability, except for H2s being in title case.
- Test multiple heading alternatives to evaluate which work effectively.
Don’ts (👎)
- Don’t use all caps for subheadings. Do you know doing so can slow readers down by 11.8% ?
- Don’t write in hyperbolic language that may create unrealistic expectations.
- Don’t use jargon and avoid specialized terminology.
- Don’t overuse punctuation as it disturbs the heading’s clarity and flow.
Furthermore, these simple tips on what to avoid in headings will keep you crafting great headings for your articles! Avoid
- Overwhelming readers with too many headings.
- Adding full stops at the end, especially for H1 and H2 headings.
- Placing a heading immediately followed by another heading. Instead, include text before and after each heading to offer context and maintain flow.
- Introducing tables, figures, or lists with headings.
- Overusing question-style headings, as it may diminish their impact.
By following these guidelines on how to write headings, craft compelling headings that’ll help you keep the audience hooked. Clear, concise, and strategically placed headings improve your content’s organization. and guide readers to the information they seek. They can scan them easily if they want to. Moreover, we provided a variety of headings examples to help you craft headings with an oomph factor!
So, the next time you write, remember the power of well-crafted headings – they can make all the difference in how your message is received. To get unlimited ideas for your next attention-grabbing title and headings, check out our all-rounder tool, Free Blog Post Idea Generator !

I am a full-time online marketer, for over a decade now. Helped over 100,000+ people & generated well over $12M in online sales.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed .

The Plagiarism Checker Online For Your Academic Work
Start Plagiarism Check
Editing & Proofreading for Your Research Paper
Get it proofread now
Online Printing & Binding with Free Express Delivery
Configure binding now
- Academic essay overview
- The writing process
- Structuring academic essays
- Types of academic essays
- Academic writing overview
- Sentence structure
- Academic writing process
- Improving your academic writing
- Titles and headings
- APA style overview
- APA citation & referencing
- APA structure & sections
- Citation & referencing
- Structure and sections
- APA examples overview
- Commonly used citations
- Other examples
- British English vs. American English
- Chicago style overview
- Chicago citation & referencing
- Chicago structure & sections
- Chicago style examples
- Citing sources overview
- Citation format
- Citation examples
- College essay overview
- Application
- How to write a college essay
- Types of college essays
- Commonly confused words
- Definitions
- Dissertation overview
- Dissertation structure & sections
- Dissertation writing process
- Graduate school overview
- Application & admission
- Study abroad
- Master degree
- Harvard referencing overview
- Language rules overview
- Grammatical rules & structures
- Parts of speech
- Punctuation
- Methodology overview
- Analyzing data
- Experiments
- Observations
- Inductive vs. Deductive
- Qualitative vs. Quantitative
- Types of validity
- Types of reliability
- Sampling methods
- Theories & Concepts
- Types of research studies
- Types of variables
- MLA style overview
- MLA examples
- MLA citation & referencing
- MLA structure & sections
- Plagiarism overview
- Plagiarism checker
- Types of plagiarism
- Printing production overview
- Research bias overview
- Types of research bias
- Example sections
- Types of research papers
- Research process overview
- Problem statement
- Research proposal
- Research topic
- Statistics overview
- Levels of measurment
- Frequency distribution
- Measures of central tendency
- Measures of variability
- Hypothesis testing
- Parameters & test statistics
- Types of distributions
- Correlation
- Effect size
- Hypothesis testing assumptions
- Types of ANOVAs
- Types of chi-square
- Statistical data
- Statistical models
- Spelling mistakes
- Tips overview
- Academic writing tips
- Dissertation tips
- Sources tips
- Working with sources overview
- Evaluating sources
- Finding sources
- Including sources
- Types of sources
Your Step to Success
Plagiarism Check within 10min
Printing & Binding with 3D Live Preview
Headings – Definition, 3 Formats & A Guide For Word
How do you like this article cancel reply.
Save my name, email, and website in this browser for the next time I comment.

Headings immediately provide structure and help the reader to find their way around your academic writing . They start a paragraph, chapter, or page and tell you what the following content is about. Learn how to write headings, how long they should be, the difference between headings and titles, what descriptive headings are, and more. With this article, you will learn how to write an effective heading that will get the reader’s attention and encourage them to continue reading.
Inhaltsverzeichnis
- 1 Headings in a nutshell
- 2 Definition: Headings
- 3 Headings vs. titles
- 4 Different style guides
- 5 What to pay attention to
- 6 Add a heading in Word
- 7 Technical terms in headings
Headings in a nutshell
Headings are labels used in written content to organize and make it easier to read. They are like signs on a road, telling you what’s ahead or how to find something. In books, articles, or websites, they help break down the text into sections, each focusing on a different topic or idea. They typically come in different sizes, with the most important heading (the main title ) being the biggest, and subheadings getting smaller as they detail more specific points. This structure helps readers quickly find the information they’re interested in and understand the overall flow of the content.
Definition: Headings
When writing academic essays or research papers , you should maintain a logical flow of ideas throughout the work. This is when headings as textual markers come into play. They can be found in documents, web pages, and other written materials that indicate the hierarchy, structure, and organization of content. They organize text into sections and subsections, making it easier for readers to navigate information. Furthermore, they demonstrate the relative importance of different sections through varying levels, such as “Heading 1” for main titles, followed by smaller subtitles for detailed breakdowns. They enhance accessibility, allowing users, especially those with disabilities, to understand the structure of the content more easily. In web content, headings also play a crucial role in search engine optimization (SEO) by helping search engines understand and rank the page content, making it more discoverable to users. Essentially, they are about structuring content to improve readability , navigability, and comprehension.
Special headings
Special headings are specific types that serve unique purposes within a document or publication. These are typically used in academic papers, research articles, reports, or other formal documents to organize and present information in a structured manner. Here are some of the common ones:
- Paper title
Headings vs. titles
Headings and titles play a crucial role in writing academic works in university, school, and even work. However, these two terms serve different purposes. Read on to find out what sets them apart.
Different style guides
There are various style guides used by universities worldwide. However, each of them has its guidelines on formatting, etc. Below, we provide a brief overview of the three most important style guides and their specifications for formatting headlines.
Note: It is important to know in advance that headline-style capitalization refers to a formatting style in which the first and last words are capitalized.
Chicago Style
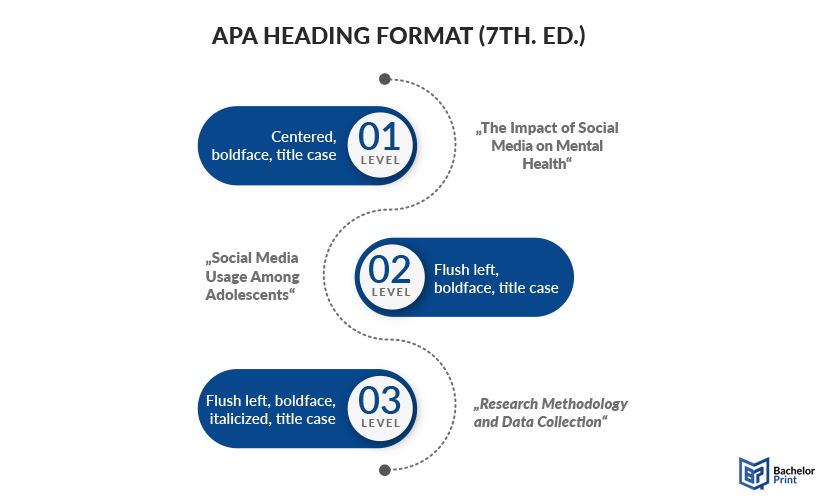
For the APA style , the following rules apply:
- Level 1: Centered, boldface, title case
- Level 2: Flush left, boldface, title case
- Level 3: Flush left, boldface, italicized, title case

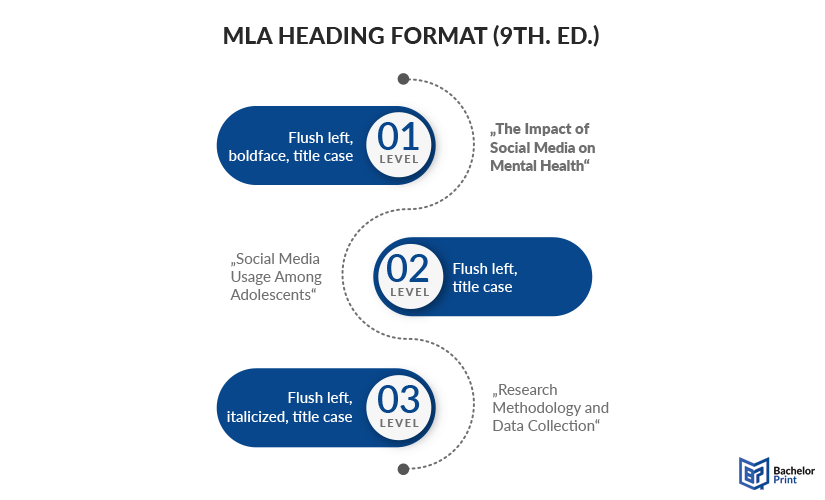
For the MLA style, the following rules apply:
- Level 1: Flush left, boldface, title case
- Level 2: Flush left, title case
- Level 3: Flush left, italicized, title case

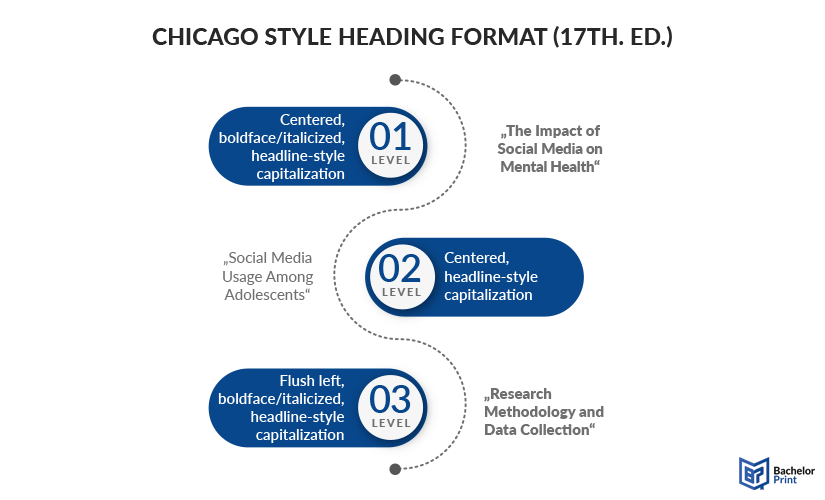
For the Chicago Style , the following rules apply:
- Level 1: Centered, boldface or italicized, headline-style capitalization
- Level 2: Centered, regular type, headline-style capitalization
- Level 3: Flush left, boldface or italicized, headline-style capitalization

What to pay attention to
There are certain aspects, when creating a proper heading, you should pay attention to. Below, we’ll explain this and afterward you’re a pro when crafting your paper.
Be descriptive
No repetition.
For your academic essays, you should incorporate some descriptive headings to provide the reader with clear information for easy understanding. When used effectively, the lecturer, or reader will peruse your document and know what it’s about simply by reading the headlines.
Some tips on how to be as descriptive as possible are:
- Be specific by focusing on the section
- Use key terms for more searchability and comprehension
- Avoid ambiguity to prevent confusion
- Wrong: “Products”
- Correct: “Latest Smartphone Models Released in 2024”
The first one is too vague and does not provide specific information about the section’s content. In contrast, the second one clearly describes the information and sets appropriate expectations for the reader.
Chapters cannot have the same content; therefore, the headings can’t be the same, too. Knowing how to write a headline that is as descriptive as possible will help arrange your ideas and give the reader an easy time. Having the same title twice can dilute your work and immensely affect your grading.
Essential tips on how to write a headline without repetition are:
- Varying the lengths
- Using transition words
- Using the thesaurus to get synonyms
- Wrong: Multiple sections titled “Features”
- Correct: “Camera Features” and “Battery Life Features”
In the first example, it is unclear which features are being discussed in each section. The second examples are unique and refer to different paper sections, which helps in differentiating the content and improves the overall clarity.
Add a heading in Word
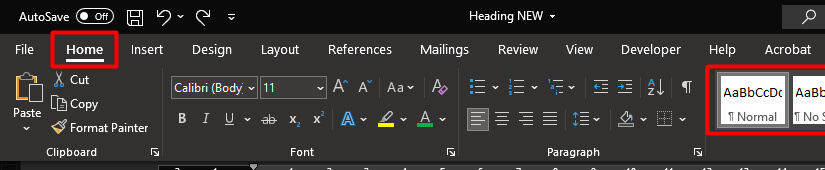
Firstly, you open up the document in Microsoft Word you’d like to create headlines for. Right at the beginning, you will see the Home tab, where you can also set the font and size. Right in the middle, you will find a fold-out column titles Styles that allows you to format your text into any headline you like (refer to the picture below). If you click on the arrow , you’ll see there are more types of heading , if there isn’t one you like.

That’s how easily you format a headline in a Word document.
Note: You can change the format by simply hovering over the style while marking the text. You do not have to click on the heading style to find out how it’ll look.
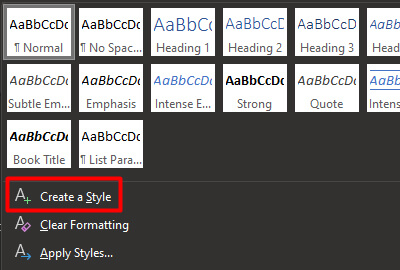
If you want to take it one step further, you can even create your own heading style when folding out the Styles tab. You have two choices here. One involves changing an existing headline, whereas the other option involves creating an entirely new one.
- Click on “Create a Style” and then “Modify” to create a new style
- Right-click on an already existing style and customize it by selecting “Modify”
See the images below for a visual representation.

Technical terms in headings
Technical and jargon terms used in headlines of documents may not be understandable to every reader except those familiar with the languages. An example is site language, most commonly found in search engine optimization (SEO).
Different heading levels are used to communicate the site structure to Google. There are different heading ranks and they are referred to as follows:
- H1 = Most important; typically used for the main title of a page/article
- H2 = Section titles; used as content headings
- H3 = Subsection titles; divides the content within a paragraph
- H4 to H6 = Least important; additional, optional levels for structuring
What is a heading?
A heading is a title or label used in written content to organize and indicate the structure of the information. It helps readers navigate through the text and understand its main topics and subtopics.
What is an exemplary heading?
Here’s an example when writing about time management techniques and strategies aimed at enhancing productivity and efficiency in various aspects of life, such as work, school, or personal activities.
- “Effective Strategies for Improving Time Management Skills”
What is the difference between a heading and title?
- A title stands for the whole reading and incorporates its content in a phrase or two.
- A heading only crowns and captures the content of a section or chapter.
Why are headings important in writing?
They convey an overview of what the entire paper is about. The reader is supposed to find out what the entire document is about by going through the headings assigned.
How long should headings be?
A rule of thumb is to never go past one line because it’ll be too long. A good, understandable headline for your sections or paragraphs should intrigue the reader to read more and not be too long to bore them.
We use cookies on our website. Some of them are essential, while others help us to improve this website and your experience.
- External Media
Individual Privacy Preferences
Cookie Details Privacy Policy Imprint
Here you will find an overview of all cookies used. You can give your consent to whole categories or display further information and select certain cookies.
Accept all Save
Essential cookies enable basic functions and are necessary for the proper function of the website.
Show Cookie Information Hide Cookie Information
Statistics cookies collect information anonymously. This information helps us to understand how our visitors use our website.
Content from video platforms and social media platforms is blocked by default. If External Media cookies are accepted, access to those contents no longer requires manual consent.
Privacy Policy Imprint
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Education and Communications
- Editing and Style
How to Write Headings for an Article
Last Updated: May 28, 2020 References
This article was co-authored by Megan Morgan, PhD . Megan Morgan is a Graduate Program Academic Advisor in the School of Public & International Affairs at the University of Georgia. She earned her PhD in English from the University of Georgia in 2015. There are 9 references cited in this article, which can be found at the bottom of the page. This article has been viewed 65,832 times.
Headings are important, as they help organize the contents of an article, and they allow a reader to skim the article to single out important or relevant sections of the article. [1] X Research source Headings must be relevant and concise. How you format a given heading will vary considerably, depending on the style you use to write your article. Common formatting styles for articles include Modern Language Association (MLA) style, American Psychological Association (APA) style, Associated Press (AP) style, and American Sociological Association (ASA) style. Knowing how to write useful headings in your chosen formatting style can help you write a better, more organized article.
Writing MLA Style Headings

- MLA style essays with multiple sections should have numbered headings. Use an arabic number and period, then a space, followed by the section title. Capitalize the first letter of important words and use lowercase for the rest. [3] X Research source

- Level one headings are written in boldface font, flush left with the margin. [4] X Research source

- Level two headings are written in italics, without any bold font. The text should be flush left with the margin. [5] X Research source

- Level three headings are written in bold, without italics. The text should be centered within the body of the paper. [6] X Research source

- Level four headings are written in italics, without any bold font. The text should be centered within the body of the paper. [7] X Research source

- Level five headings are written with underlined text, and without any bold or italicized font. The text should be flush left with the margin. [8] X Research source
Writing Headings for APA Articles

- The running head/page header should be an abbreviated version of your title. It should not be longer than 50 characters, including spaces and punctuation. [11] X Research source
- The running head/page header should be typed in all capital letters. [12] X Research source

- Level one headings should be centered in the middle of the page and typed in boldface font. The heading should use a mix of uppercase and lowercase letters, as appropriate. [14] X Research source
- Generally, only major words are capitalized in APA format. In cases of a hyphenated compound word, only the first word is capitalized. [15] X Research source
- Level one headings do not use any end punctuation, and should be followed by a line break. [16] X Research source

- Level two headings should be left-aligned (flush with the left margin), typed in boldface font. [18] X Research source
- Level two headings should use a mix of uppercase and lowercase letters, as appropriate. This follows the same general rule as a level one heading. [19] X Research source
- Level two headings do not use any end punctuation, and should be followed by a line break. [20] X Research source

- Level three headings should be indented from the left margin, typed in boldface font. [22] X Research source
- Level three headings should be written in sentence case, where only the first letter of the heading is capitalized and the rest of the text is in lower case. The heading should end with a period and a space, and be followed immediately by the text of that subsection. [23] X Research source

- Level four headings should be indented from the left margin, typed in boldface, italicized font with sentence case lettering. End a level four heading with a period, and begin the text immediately after the space that follows that period. [25] X Research source

- Level five headings should be indented from the left margin, typed in italicized font without any boldface. Use sentence case lettering, end the heading with a period, and begin the text immediately after the space that follows that period. [27] X Research source
Composing AP Style Headings

- AP style headlines use sentence case lettering, where only the first word is capitalized and the rest is in lowercase lettering. Proper names are also capitalized. [29] X Research source
- In headlines involving a hyphenated compound word, only the first word is capitalized. [30] X Research source

- Use sentence case lettering, capitalizing only the first word and any proper names.

- URLs and email addresses may be written in a different font or in boldface font to differentiate website periods from sentence-ending periods.
Creating Headings for ASA Articles

- First-level heads are written left-justified (flush with the left margin) in all capital letters. There is no bold font used in ASA headings. [32] X Research source
- ASA style dictates that articles should not begin with a heading - in other words, do not begin the paper with an "introduction" heading. [33] X Research source

- Second-level heads should be left-justified with italicized font. Use title case lettering, where major words are capitalized. [35] X Research source

- Third-level heads should be left-justified and italicized. Use sentence case lettering, where only the first word of the heading is capitalized and the rest is in lowercase lettering. [37] X Research source
Expert Q&A
- For Chicago Manual of Style (CMS) articles, the CMS advises writers to come up with their own system of headings and subheadings, and to be consistent in using that system. [38] X Research source Thanks Helpful 0 Not Helpful 0
- If you're uncertain about the specific formatting of a given style, consult with a writing tutor or search online for your chosen style's formatting guidelines. Thanks Helpful 0 Not Helpful 0
- Write section and subsection headings that give readers a concise, condensed summary of the information in the ensuing text. For example, in a section that discusses the estimated environmental impact of a dam project, you might title that section "Projected Environmental Effects of the Dam". Thanks Helpful 0 Not Helpful 0

- Don't attempt to write your title/heading without writing your article. This will be exceedingly difficult, as the heading(s) should serve as a guide to the information in that section. Thanks Helpful 2 Not Helpful 0
You Might Also Like

- ↑ https://writing.wisc.edu/handbook/documentation/docapa/docapaheadings/
- ↑ https://owl.english.purdue.edu/owl/resource/747/01/
- ↑ https://owl.english.purdue.edu/owl/resource/560/05/
- ↑ https://owl.english.purdue.edu/owl/resource/560/01/
- ↑ https://owl.english.purdue.edu/owl/resource/560/16/
- ↑ https://owl.english.purdue.edu/owl/resource/735/02/
- ↑ https://www.apstylebook.com/?do=ask_editor&pg=faq
- ↑ https://owl.english.purdue.edu/owl/resource/583/01/
- ↑ https://owl.english.purdue.edu/owl/resource/717/02/
About This Article

- Send fan mail to authors
Reader Success Stories
Aimeeks Sabanpan
Sep 27, 2016
Did this article help you?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Get all the best how-tos!
Sign up for wikiHow's weekly email newsletter
- Translators
- Graphic Designers
Please enter the email address you used for your account. Your sign in information will be sent to your email address after it has been verified.
APA Heading Format: All 5 Levels Explained Plus Examples

Headings are tools used in documents to organize information. They group information into categories based on content and organize those categories into sections and subsections throughout a document. Organization is key to helping the reader understand what they are reading. APA heading format is ultimately designed for clarity and purpose to help writers maintain a clear flow throughout their document.
There are various types of heading styles across different industry style guides, but APA has very clear guidelines on heading styles. With documents formatted using APA style, headings are especially useful because there is a lot of information presented in those documents. From capitalization to bold type to alignment, APA heading format helps you to organize your document with an easy-to-follow structure.
Why should you use headings?
Without headings, works in the behavioral and social sciences, such as sociology, history, psychology, and business, would become cumbersome to read and understand. Separating information into sections that flow smoothly through the document ensure that the information you are presenting is clear in meaning and purpose. The APA style blog states , Headings help writers highlight the important content in their work, and they also help readers easily find the information they need.
Imagine reading a 200-page dissertation without having headings to identify specific topics and key information. Without the headings, you would have a difficult time knowing where a section started for a specific historical figure or event. With the headings, however, finding a section for those specifics would be simple.
Definitions for terms used in heading styles
Before we get into the current defined heading styles in APA 7th edition, it's important to understand the terminology used when referring to text styling.
- Boldface: This means the text has thick, heavy lines. Using boldface type helps the text to stand out, as can be seen by the headings used in this article.
- Flush Left: Flush means to be in line with. In the case of headings and text, flush left means that the text starts at the very left margin, no indent and no spaces before the text begins. As you may have guessed, flush right would mean that the text starts at the right margin.
- Title Case: Title case means that the first letter of each word is capitalized, while the rest of the letters are lowercase. The exception is usually articles (e.g., "the" or "a") and words with fewer than four letters. Note that the first word is always capitalized no matter how many letters it has.
- Italic: Google Fonts describes italic type as a type style that's almost always slanted and is designed to create emphasis in text. Originally based on semi-cursive forms, italics are a direct contrast to the upright style.
- Indented: Indenting text means starting the text one half inch from the left margin.
- Inline: This means that the heading is on the same line as the paragraph text that follows it, rather than the paragraph text starting on a different line.
APA 7th edition heading format
APA 7th edition defines the required heading format using five distinct levels.
Level 1 headings are designed to identify the main, high-level sections or the title of your work. They are centered, boldface, and title case. Note that the centering is based on the margins, not the page. Check the indents and margin settings to ensure that there are no indents on the Level 1 heading line.
Example: If your work was about the history of Blue Bell ice cream, the paper title would show up like this:
The Unbelievably Delicious History of Blue Bell Ice Cream
Notice that "The" at the beginning of the title is capitalized even though it's only three letters long and is an article. In addition, do not use an "Introduction" heading. The beginning of the paper is automatically assumed to be the introduction.
Level 2 headings are used for the first subsections within a Level 1 section. Remember that the topics of equal importance should use the same heading level . This means that if you have two experiments each with their own Methods and Results, you would use the same heading levels for the Methods and Results sections for both experiments.
To show what the Level 2 heading would look like in continuing with our example above, the first subsection in the history of Blue Bell ice cream would appear like this:
Early Starts in Brenham, Texas
From the early starts, you might then discuss the growth phase of Blue Bell Creameries, with another Level 2 heading of:
Business Boom in the 1980s
Because both of these subsections describe definite periods of time within the business's history, they deserve to be the same heading level.
Level 3 headings are nested as subsections of a Level 2 subsection. Not every work will require three or more heading levels, so you are not obligated to use them. If you were to describe three significant events in the early days of Blue Bell ice cream, you would use a Level 3 heading for each one, like this:
From Butter to Ice Cream
Name Change
Giving Up on Butter
You want to avoid having only one of any heading level, meaning that if you only have one Level 3 heading, you should opt instead to not use the Level 3 heading and simply keep that content in with the Level 2 subsection.
Level 4 is the first of the heading levels to be indented rather than flush left or centered. Indenting can easily be done if you are using a word processing program. This is usually accomplished by pressing the tab key. APA recommends not using spaces to create indentation. Instead, use the tab key default or manually move the indent using the ruler functions. For example:
Homemade Vanilla. This was the first flavor of ice cream made by the Brenham Creamery Company in 1910.
Dutch Chocolate. This was the next flavor made by the Brenham Creamery Company and was a natural follow up to the vanilla.
Level 5 headings are subsections of Level 4 headings and further group information to maintain organization of ideas throughout a paper. Maintain the indent, boldface type, and inline paragraph text, but italicize the heading:
Interacting With the Local Population. Take a tour of the Blue Bell Creamery to see the inner workings of the factory, shop at the Country Store, and get a taste of the best ice cream in America.
Marketing Strategy. The wide range of flavors Blue Bell has developed over the years are a testament to the success of their business model and their tenacity in the marketplace.
While Level 5 headings aren't common, they can come in handy in works that are extensive or have many facets that require good organization.
APA heading format changes
The APA style guide has undergone changes over the years, just like all other style guides. APA's goal has been to continue to make updates to improve clarity in APA-formatted documents. APA 6th edition made many improvements over APA 5th edition headings. In the 5th edition, there was more use of centered text and italics. For example, a level 5 heading was centered and all uppercase. This was often seen as confusing, because the level 1 heading was centered with uppercase and lowercase letters. Essentially, the level 5 heading stood out more than the level 1 heading.
In APA 6th edition, the APA aimed to improve the flow of heading styles from top to bottom. The level 1 headings were centered and boldface, with mixed case capitalization. Level 2 was flush left and boldface, with mixed case capitalization as well. From there, the remaining levels were indented and lowercased, with variations in italics and boldface type.
A few years later, the APA updated the heading styles once more to be even more clear. You can see that the headings have been adjusted to follow three basic rules:
- All title case
- All boldface
- Italics and then indents differentiate between levels
APA defines five heading levels, but you don't have to use all five levels. It's up to you how many levels your work needs to be properly organized. The key is to maintain the order of the headings, from level 1 through to level 5.
With this information, you have the tools you need to properly organize your next document in a way that is sure to keep your reader engaged and informed. Start with an outline, and model that outline when creating your headings, sections, and subsections to create a document that flows well.
Header image by Drobot Dean .
Related Posts

How Long Should My Academic Essay Be?

Microsoft Academic Search (MAS) Review: Everything You Need to Know
- Academic Writing Advice
- All Blog Posts
- Writing Advice
- Admissions Writing Advice
- Book Writing Advice
- Short Story Advice
- Employment Writing Advice
- Business Writing Advice
- Web Content Advice
- Article Writing Advice
- Magazine Writing Advice
- Grammar Advice
- Dialect Advice
- Editing Advice
- Freelance Advice
- Legal Writing Advice
- Poetry Advice
- Graphic Design Advice
- Logo Design Advice
- Translation Advice
- Blog Reviews
- Short Story Award Winners
- Scholarship Winners

Master your APA formatting with expert editors
Purdue Online Writing Lab Purdue OWL® College of Liberal Arts
APA Headings and Seriation

Welcome to the Purdue OWL
This page is brought to you by the OWL at Purdue University. When printing this page, you must include the entire legal notice.
Copyright ©1995-2018 by The Writing Lab & The OWL at Purdue and Purdue University. All rights reserved. This material may not be published, reproduced, broadcast, rewritten, or redistributed without permission. Use of this site constitutes acceptance of our terms and conditions of fair use.
Note: This page reflects the latest version of the APA Publication Manual (i.e., APA 7), which released in October 2019. The equivalent resource for the older APA 6 style can be found here .
APA Style uses a unique headings system to separate and classify paper sections. Headings are used to help guide the reader through a document. The levels are organized by levels of subordination, and each section of the paper should start with the highest level of heading. There are 5 heading levels in APA. Regardless of the number of levels, always use the headings in order, beginning with level 1. The format of each level is illustrated below:
Thus, if the article has four sections, some of which have subsections and some of which don’t, use headings depending on the level of subordination. Section headings receive level one format. Subsections receive level two format. Subsections of subsections receive level three format. For example:
Method (Level 1)
Site of Study (Level 2)
Participant Population (Level 2)
Teachers (Level 3)
Students (Level 3)
Results (Level 1)
Spatial Ability (Level 2)
Test One (Level 3)
Teachers With Experience. (Level 4)
Teachers in Training. (Level 4)
Teaching Assistants . (Level 5)
Test Two (Level 3)
Kinesthetic Ability (Level 2)
In APA Style, the Introduction section never gets a heading and headings are not indicated by letters or numbers. For subsections in the beginning of a paper (introduction section), the first level of subsection will use Level 2 headings — the title of the paper counts as the Level 1 heading. Levels of headings will depend upon the length and organization of your paper. Regardless, always begin with level one headings and proceed to level two, etc.
Special headings called section labels are used for certain sections of a paper which always start on a new page.
- Paper title
- Appendix A (and so on for subsequent appendices)
These labels should be positioned on their own line at the top of the page where the section starts, in bold and centered.
APA also allows for seriation in the body text to help authors organize and present key ideas. For lists where a specific order or numbered procedure is necessary, use an Arabic numeral directly followed by a period, such as:
On the basis of four generations of usability testing on the Purdue OWL, the Purdue OWL Usability Team recommended the following:
- Move the navigation bar from the right to the left side of the OWL pages.
- Integrate branded graphics (the Writing Lab and OWL logos) into the text on the OWL homepage.
- Add a search box to every page of the OWL.
- Develop an OWL site map.
- Develop a three-tiered navigation system.
Numbered lists should contain full sentences or paragraphs rather than phrases. The first word after each number should be capitalized, as well as the first word in any following sentence; each sentence should end with a period or other punctuation.
For lists that do not communicate hierarchical order or chronology, use bullets:
In general, participants found the user-centered OWL mock up to be easier to use. What follows are samples of participants' responses:
- "This version is easier to use."
- "Version two seems better organized."
- "It took me a few minutes to learn how to use this version, but after that, I felt more comfortable with it."
Authors may also use seriation for paragraph length text.
For seriation within sentences, authors may use letters:
On the basis of research conducted by the usability team, OWL staff have completed (a) the OWL site map; (b) integrating graphics with text on the OWL homepage; (c) search boxes on all OWL pages except the orange OWL resources (that is pending; we do have a search page); (d) moving the navigation bar to the left side of pages on all OWL resources except in the orange area (that is pending); (e) piloting the first phase of the three-tiered navigation system, as illustrated in the new Engagement section.
Authors may also separate points with bullet lists:
On the basis of the research conducted by the usability team, OWL staff have completed
- the OWL site map;
- integrating graphics with text on the OWL homepage;
- search boxes on all OWL pages except the orange OWL resources (that is pending; we do have a search page);
- moving the navigation bar to the left side of pages on all OWL resources except in the orange area (that is pending);
- piloting the first phase of the three-tiered navigation system, as illustrated in the new Engagement section.
If your bulleted list is part of the sentence and is not preceded by a colon, treat the bullets like a part of the sentence, adhering to standard capitalization and punctuation. This option is helpful for complex or longer bulleted sentences that may be more difficult to read without the aid of punctuation. For items in a bulleted list that are phrases rather than sentences, no punctuation is necessary.

How to Create Headings in Word (Using Heading Styles)

Apply and Customize Headings in Word Documents
by Avantix Learning Team | Updated April 19, 2022
Applies to: Microsoft ® Word ® 2010, 2013, 2016, 2019, 2021 or 365 (Windows)
You can create headings in Microsoft Word documents by applying Word's built-in heading styles (such as Heading 1 or Heading 2). After you have applied styles, you can modify them and change the font, size, color, and other formatting attributes so the entire document will update. Once you have applied heading styles, you'll be able to navigate to the headings using the Navigation Pane and create a table of contents.
Recommended article: How to Hide Comments in Word (or Display Them)
Do you want to learn more about Microsoft Word? Check out our virtual classroom or in-person classroom Word courses >
Heading styles are very important because they create structure in your documents and are readable by screen readers or assistive technology programs used by people with vision impairments. They can also save you a lot of time formatting and reformatting documents.
In addition to creating structure, heading styles are also used to:
- Generate a table of contents
- Reformat a document using Style Sets
- Navigate using the Navigation Pane (select Navigation Pane on the View tab in the Ribbon)
- Rearrange a document using the Outline View
- Create a structured PDF (portable document format) file with heading tags
Note: Screenshots in this article are from Word 365 but are very similar in previous versions of Word.
Creating headings by applying Word heading styles
To create or designate headings, you will need to apply the built-in heading styles in order (Heading 1, Heading 2, Heading 3, and so) to paragraphs. There are 9 levels of headings available in Word.
Heading styles are technically available as paragraph and character styles, but it's important to apply them as paragraph styles to entire paragraphs. A paragraph in Word is anything with a hard return after it (you have pressed Return or Enter).
Heading styles are affected by your theme choices (overall theme, color theme, and font theme). You can change theme options using the Design tab in the Ribbon.
To create headings by applying heading styles:
- Click in the paragraph (title or subheading) you want to designate or format as a heading.
- Click the Home tab in the Ribbon.
- Click the heading style you want in the Styles Gallery (such as Heading 1) in the Style group. You may need to click the More arrow on the bottom right of the Styles Gallery to view more styles and then click the style you want to use.
All available heading styles do not appear initially in the Styles Gallery. When you apply a heading level (such as Heading 3), an additional heading level should appear in the Gallery (such as Heading 4).
The Styles Gallery appears on the Home tab in the Ribbon and typically displays top level headings:

If you click the More arrow on the bottom right of the Styles Gallery, an expanded gallery appears:

Modifying or customizing heading styles using the Styles task pane
If you modify heading styles, every instance of the modified style will change in your document. Not only will this save time, but it will also ensure consistency. There are many ways to customize heading styles in Word. In this article, we will modify heading styles using the Styles task pane.
The Styles task pane appears with styles in the document (you can change this display by clicking Options at the bottom of the task pane):

To modify or customize a heading style:
- Click the dialog box launcher (diagonal arrow) on the bottom right in the Styles group. You can also press Ctrl + Alt + Shift + S. The Styles task pane will appear. If the task pane is floating, double-click the title bar.
- Click in a paragraph using the style you want to modify.
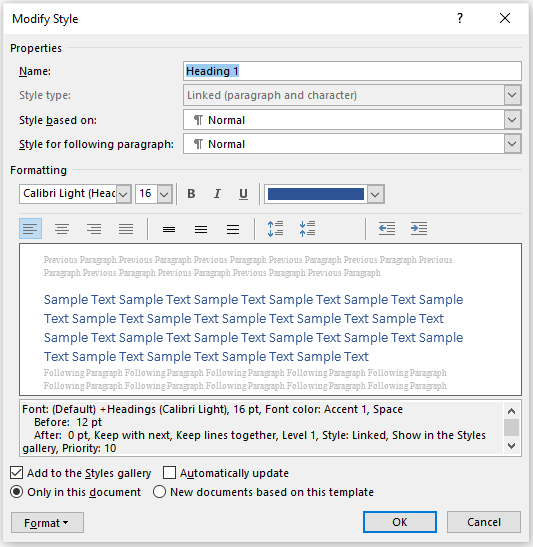
- Click the arrow to the right of the heading you want to modify in the Styles task pane and then select Modify from the drop-down menu. You can also right-click the heading style in the task pane and select Modify. A dialog box appears.
- In the Modify Style dialog box, select the desired options such as font, font size, font color, alignment, and line spacing. Buttons in this dialog box are comparable to those in the Ribbon.
- If you want to change some other formatting options (such as paragraph formats), select Format at the bottom of the dialog box and select other options from the drop-down menu.
- Select Only in this document so that the style is modified in the current document only.
- Do not select Automatically Update unless you want the document styles to update when a user changes heading formatting in the document. It's typically best to leave this option unchecked.
- Click OK or press Enter. The entire document will change unless a heading has been manually formatted (which overrides the style). You can simply reapply the style if this occurs.
The Modify Styles dialog box displays the style name, the type of style and options for modifying the style:

When you save the document, the modified styles are also saved.
Styles are the most important formatting feature in Word to automate formatting in longer documents. Heading styles also have the added benefit of creating structured documents and are integrated with several other Word features such as generated tables of contents.
This article was first published on May 15, 2021 and has been updated for clarity and content.
Subscribe to get more articles like this one
Did you find this article helpful? If you would like to receive new articles, join our email list.
More resources
How to Create a Table of Contents in Word
14+ Word Selection Shortcuts to Quickly Select Text
How to Copy Styles Between Microsoft Word Documents Using the Organizer
How to Insert Reusable Text Snippets in Word with Quick Parts (Great Timesaver)
How to Convert a PDF to Word in Microsoft Word (for Free – No Third Party Programs Needed)
Related courses
Microsoft Word: Intermediate / Advanced
Microsoft Excel: Intermediate / Advanced
Microsoft PowerPoint: Intermediate / Advanced
Microsoft Word: Long Documents Master Class
Microsoft Word: Styles, Templates and Tables of Contents
Microsoft Word: Designing Dynamic Word Documents Using Fields
VIEW MORE COURSES >
To request this page in an alternate format, contact us .
Our instructor-led courses are delivered in virtual classroom format or at our downtown Toronto location at 18 King Street East, Suite 1400, Toronto, Ontario, Canada (some in-person classroom courses may also be delivered at an alternate downtown Toronto location). Contact us at [email protected] if you'd like to arrange custom instructor-led virtual classroom or onsite training on a date that's convenient for you.
Copyright 2024 Avantix ® Learning
You may also like

How to Insert or Type I with an Accent Mark in Word (Í, í, Ì, ì, Î, î, Ï, or ï)
You can insert or type i with an accent mark in Word using built-in tools or keyboard shortcuts (including Alt code shortcuts). The letter i can be inserted with an accent in both upper or lower case. The following are common accents in upper or lower case – Í, í, Ì, ì, Î, î, Ï, or ï.

How to Insert or Type A with an Accent Mark in Word (À, Á, Â, Ä, à, á, â, or ä)
You can insert or type a with an accent mark in Word using built-in tools or keyboard shortcuts (including Alt code shortcuts). The letter a can be inserted with an accent in both upper or lower case. The following are common accents in upper or lower case – À, Á, Â, Ä, à, á, â, or ä.

10 Word Shortcuts to Select Text Using a Keyboard
You can use several shortcuts in Word to select text in your documents using only your keyboard. When you select text, it will typically be highlighted in grey. After you select text, you can cut, copy, or delete the selected text or apply character or paragraph formatting.
Microsoft, the Microsoft logo, Microsoft Office and related Microsoft applications and logos are registered trademarks of Microsoft Corporation in Canada, US and other countries. All other trademarks are the property of the registered owners.
Avantix Learning |18 King Street East, Suite 1400, Toronto, Ontario, Canada M5C 1C4 | Contact us at [email protected]

Our Courses
Avantix Learning courses are offered online in virtual classroom format or as in-person classroom training. Our hands-on, instructor-led courses are available both as public scheduled courses or on demand as a custom training solution.
All Avantix Learning courses include a comprehensive course manual including tips, tricks and shortcuts as well as sample and exercise files.
VIEW COURSES >
Contact us at [email protected] for more information about any of our courses or to arrange custom training.
Privacy Overview
Pin it on pinterest.
- Print Friendly
- Skip to primary navigation
- Skip to main content
- Skip to footer

Elite Editing
You write it. We right it.™


Letter Headings, or How to Head a Letter
In these fast-paced days of emailing and texting, most people may feel that the practice of writing letters (whether formal or personal) has gone by the wayside. However, it’s still important to know how to write a letter, as well as how to format one. One of the most important parts of showing people you understand how to create a formal letter is knowing how to head a letter.
A letter heading is the part of the letter that introduces you to your recipient as well as gives them some important information about you, such as your address. The art of writing the heading of a letter is specific to different types of letters, but more than simply being protocol, knowing how to write the heading of a letter also
- conveys professionalism to your reader;
- makes it easy to reply to your message, as there is no need to keep the envelope when all the information is on one piece of paper; and
- often ensures you will get a prompt reply, which is very important in today’s world of instant communication.
So now that you understand why it is necessary, it’s time to learn how to write the heading for a letter.
Business Letters
Writing a business letter heading is not the same as writing the heading for a personal letter. Business letters are usually very formal, and you’ll want yours to be as well, especially since you’re choosing to send a letter rather than an email. The business letter heading format, like the format of a business letter itself, is specific and must get across certain information to be considered formal.
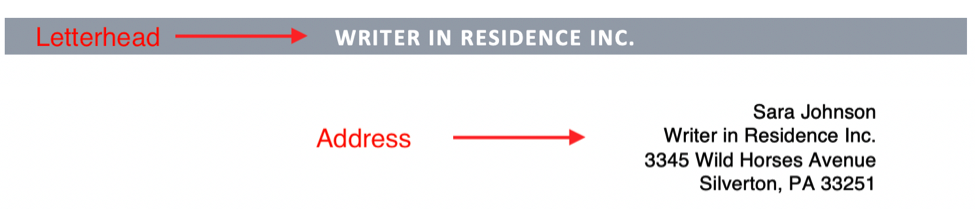
1. If you have letterhead, use it!
Some businesses—big or small—already have paper with letter heading formats built in. As a formal letter heading example, this can’t be beat! It’s also done the work of introducing you and giving your reader all the pertinent information, including the name of the company and its address. Sometimes, the letterhead will contain your name as well. Usually, before you start writing the letter itself, the only piece of information you will need to add is the date.
Unfortunately, though, not everyone has letterheads already created for their needs, especially today—when writing formal letters isn’t quite as common. If you don’t have letterhead, it’s still easy to create the proper letter heading format.
2. If you don’t have letterhead, include your address.
The first thing you’ll include when writing a business letter heading is your address. This means your formal address with your street number, name, city, state, and zip code.

If you have a PO (short for “post office”) box number, skip writing your street number and name and simply write “PO Box” followed by the number. Then, follow the number with your city, state, and zip.

If you live in an apartment, make sure to include your apartment number under the first line of your address.

After the full address, many people include a phone number or email address, although this isn’t mandatory. After all, you’ve written a letter to this person, so don’t you expect a letter in return?
Make sure that when you write the address and any additional information that you block all the text to the right side of your letter. This is the expected way to format your own address when writing the heading of a letter.
3. Write the date.
Next, professional letter heading format dictates that you include the date. You don’t want people to forget when they received your letter, so make sure to remind them. Leave a line between the address and the date. You’ll find that leaving this space makes the letter look cleaner and more formal—plus it makes the date easier to pick out.

4. Write the recipient’s address.
Always include the recipient’s address when you’re writing a formal or business letter heading. You’ll need to include all the same information you included when you wrote your own address. Here are some rules for what to include and how to format the recipient’s address:
- Do not indent the recipient’s address, but do leave two spaces below the date.
- Block this address to the left instead of the right.
- Always address the letter to someone specific within the company if possible.
- If applicable, include the name of the company beneath the name of the individual but before the address.
5. Leave a space before writing the salutation.
You’re almost done! Leave a space before the salutation to finish your heading. Then, write the salutation. Of course, you’ll want to use a formal salutation rather than a casual one, but that’s a completely separate issue. In fact, it’s one we discuss at length in another post.
Personal Letters
As you may have already guessed, how to write the heading of a letter changes when you’re writing a personal letter. For one thing, you’re bound to be much closer to the recipient, so some information may not be necessary. And for another, you already know how to write the heading for a letter for business, and this is a much more casual, laid-back alternative.
Finally, personal letters tend to be handwritten. This means your heading might be handwritten too, which can affect letter heading spacing, letter heading format, as well as simply how to write the heading for a letter.
1. Begin with your address unless you’re certain the recipient knows it.
You may not need to include your address the way you did in a formal letter heading example. In fact, your recipient may already know your address well. You may even swap letters with them often. If this is the case, you won’t need to include an address like you would in a formal letter heading format.
However, you may not be sure if your recipient knows your address. If you’re not positive they do, include it in the upper right-hand corner like you would when writing a business letter heading. Furthermore, if you have stationery with this already printed on it, great! If not, write it out yourself, either typed or handwritten.

2. Add the date.
Letter heading spacing is still important in a personal letter, but it’s a bit different. Leave two spaces between your address and the date. If you didn’t include your address, include just the full date in the upper right-hand corner of the letter.

3. Go directly to the salutation.
Unlike when you were learning how to head a letter for formal or business correspondence, you won’t need to include the recipient’s address. Instead, you can skip forward to the salutation. This can be gentler and more familiar than one you would use when writing a business letter heading. And for this one, you’ll also need to leave two spaces between the date and the salutation.

Hybrid Letters
Of course, not all types of letters fall into one of these categories. These can include formal letters that are handwritten, such as fan mail to movie stars or letters of complaint to a company. You’ll still want to include the recipient’s address in this case.
Other times, you may be writing your first personal letter to someone, so you don’t want to seem too familiar right off the bat. In this situation, a formal letter heading example may be better. However, you still won’t necessarily need to include the recipient’s address.
Why Write Letters in the Age of Email
If you’ve come here hoping to learn more about how to head a letter or letter heading spacing or to see some formal letter heading examples, we hope we’ve been able to assist. However, some people may still be wondering why they might ever need to write letters when emails are so much easier—not to mention instant.
The art of letter writing has been around a long time. Knowing how to write a proper letter allows you to communicate with people in a number of ways. Those who know how to write the heading for a letter can correspond with people properly, based on the situation and their relationship. There will always be times when writing a letter is more efficient, effective, or appropriate to the situation than sending an email. Thus, it’s important to know how to do so when these times come.
Like this post? Check out some more about writing letters:
How to Write an Official Letter
How to Write a Killer Query Letter
Ten Key Elements to Writing an Effective Business Letter
9 Awesome Online Writing Resources
Other Resources You Might Like

Crafting Timeless Content

Mastering the Art of Persuasive White Papers

Writing Effective Press Releases in a Digital Age
Get elite updates straight to your inbox..
- Content Writing
- Marketing and Sales Enablement
- Program Management
- AI Implementation
Who We Help
- Thought Leaders
- Cybersecurity
- Health Care
- Full-Time Careers
- Freelance Opportunities
- Press and Awards
- Success Stories
- About Elite
In the News
- Elite Creative Makes the Inc. 5000 for the Third Year in a Row

HTML Tutorial
Html graphics, html examples, html references, html headings.
HTML headings are titles or subtitles that you want to display on a webpage.
HTML headings are defined with the <h1> to <h6> tags.
<h1> defines the most important heading. <h6> defines the least important heading.
Note: Browsers automatically add some white space (a margin) before and after a heading.
Headings Are Important
Search engines use the headings to index the structure and content of your web pages.
Users often skim a page by its headings. It is important to use headings to show the document structure.
<h1> headings should be used for main headings, followed by <h2> headings, then the less important <h3> , and so on.
Note: Use HTML headings for headings only. Don't use headings to make text BIG or bold .
Bigger Headings
Each HTML heading has a default size. However, you can specify the size for any heading with the style attribute, using the CSS font-size property:
Advertisement
HTML Exercises
Test yourself with exercises.
Use the correct HTML tag to add a heading with the text "London".
Start the Exercise
HTML Tag Reference
W3Schools' tag reference contains additional information about these tags and their attributes.
For a complete list of all available HTML tags, visit our HTML Tag Reference .
Video: HTML Headings

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.

- Incorporating Headings & Subheadings
by acburton | May 18, 2024 | Resources for Students , Writing Resources
Think about the last time you read a really long academic article or publication for a class. When the text just seemed to drone on and on to no end, think back – weren’t you really grateful for those headings (and sometimes subheadings) that broke up the longer text, switched or elaborated on a topic, stimulated your eyesight, and gave your noggin a much needed break? I bet you were! Headings and subheadings enable longer texts and differing topics and subtopics to be clearly differentiated for your reader, yet linked in a way that can be clearly understood and appreciated. Let’s go through a few other benefits to using headings and subheadings in your writing!
Incorporating headings and subheadings into your longer pieces of writing;
- Enhances the readability of your work by organizing the content in your essay and guiding your reader.
- Delineates subsections of a topic and provides an avenue to expanding on more complex ideas within a main idea.
- Demonstrates your understanding of a particular citation style.
While headings and subheadings don’t replace the use of effective transitions , they can be used in tandem to further organize your paper, guiding your reader through your topic of choice. To use headings and subheadings appropriately, you’ll want to keep in mind three very important considerations:
- the hierarchy of a heading versus a subheading (and everything that may come after)
- the format (i.e., which citation style you are aiming to follow, and
- accessibility, to be sure that your paper is intelligible to all readers.
The Hierarchy
Headings and subheadings are represented in the form of a hierarchy, or a ranking that clearly characterizes your main topic from your subtopic or issue. The prefix “sub” in “subheading” means under or beneath so your subheading (or subissue) will always be placed underneath your heading. Use a heading whenever you are switching subjects and want to outline the main idea of a section and use subheadings to delineate the varying subsections underneath the main idea. Think of it like a pyramid structure, not in shape, but with your heading on the very top, subheading just beneath, and so on and so forth, going “deeper” into your research until you begin a new section.
Citation styles, including APA format, utilize a system of “Levels” to distinguish the format of headings and subheadings as they move throughout your essay. The number of headings to use in a paper depends on the length and complexity of the work (APAStyle).
In APA format, headings and subheadings are delineated into five possible levels: Level 1 is the highest or main level of heading, Level 2 is a subheading of Level 1, Level 3 is a subheading of Level 2, and so on through Levels 4 and 5 (APAStyle). Most students utilize Levels 1-3 for their work. If only one heading is needed for your assignment, use Level 1. If two levels are needed, use Levels 1 and 2 (and so on.) (APAStyle). The first image below provides a visualization of the APA heading format; the second image is an example of APA headings in a research paper from the field of education (APAStyle).

MLA in contrast emphasizes consistency over a specific style. Purdue Owl offers two examples of how to structure your essay using section headings and subheadings, although it is important to remember that while these can be used as a reference, they are by no means the rule . Remember, the goal is consistency throughout your paper.
Note: Although MLA does not have specific style for headings within your paper, there is a general format used for the first page of your paper. See Purdue Owl for more information.
Below, you can see two examples of acceptable headings for a paper that requires MLA formatting. The first follows a system of Levels, like what is used for APA format. The second example uses a format that numbers different sections and subsections. According to this example, Erosion and Terracing are examples of Soil Conservation, while Water Conservation and Energy Conservation require their own, main headings.

Accessibility
While the use of headings and subheadings work to enhance the readability of your work, without keeping accessibility in mind, your headings and subheadings can seem thorough and conducive to you, while being inaccessible and confusing to someone else. Check out these accessibility guidelines suggested by West Virginia University;
- Make sure your headings and subheadings always follow a consecutive hierarchy.
- Particularly when following APA format, do not skip a header for stylistic reasons.
- While using bold or italics may be unavoidable, do not use all caps. Doing so may cause some assistive technology to substitute full words for individual letters.
- Avoid using abbreviations.
- Aim to avoid language that can be confusing to non-native speakers of English (e.g., puns, a play on words).
Note: Visit the Writing Center for additional help on how to format with accessibility in mind!
https://www.hsc.wvu.edu/website-content-guide/creation/headings-and-subheadings/#:~:text=Headings%20and%20subheadings%20organize%20content,%22THIS%20IS%20A%20HEADING%22
https://apastyle.apa.org/style-grammar-guidelines/paper-format/headings
https://owl.purdue.edu/owl/research_and_citation/apa_style/apa_formatting_and_style_guide/general_format.html
https://owl.purdue.edu/owl/research_and_citation/mla_style/mla_formatting_and_style_guide/mla_formatting_and_style_guide.html
Streefkerk, Raimo. “APA Headings and Subheadings | With Sample Paper.” Scribber, https://www.scribbr.com/apa-style/apa-headings/ . Accessed 18 May 2024.
Our Newest Resources!
- Revision vs. Proofreading
- Engaging With Sources Effectively
- The Dos and Don’ts of Using Tables and Figures in Your Writing
- Synthesis and Making Connections for Strong Analysis
Additional Resources
- Graduate Writing Consultants
- Instructor Resources
- Student Resources
- Quick Guides and Handouts
- Self-Guided and Directed Learning Activities
Popular Tutorials
Learn python interactively, popular examples.
- Introduction
- What is HTML?
HTML Basics
- HTML Web Design Basics
- HTML Paragraphs
HTML Headings
HTML Comments
- HTML Unordered List
- HTML Ordered List
- HTML Description List
- HTML Line Break
- HTML Pre Tag
- HTML Horizontal Line
HTML Inline
- HTML Block and Inline
- HTML Images
- HTML Italic
- HTML Superscript and Subscript
- HTML Formatting
- HTML Meta Elements
- HTML Favicon
- HTML Form Elements
- HTML Form Action
Semantic HTML
- HTML Semantic HTML
- HTML div Tag
- HTML aside Tag
- HTML section Tag
- HTML footer Tag
- HTML main Tag
- HTML figure and figcaption
- HTML Accessibility
HTML, CSS & JavaScript
- HTML Layout
- HTML Responsive Web Design
- HTML and JavaScript
Graphics & Media
- HTML Canvas
HTML Miscellaneous
- HTML Iframes
- HTML Entities
- HTML Quotations
- HTML File Paths
- HTML Emojis
- HTML Symbols
Web Tutorials
- Web Design Basics: How HTML, CSS and JavaScript Work?
The HTML heading tags (<h1> to <h6>) are used to add headings to a webpage. For example,
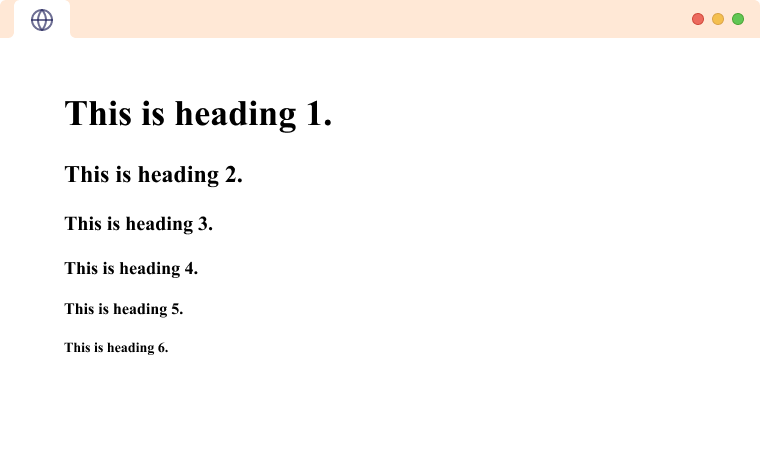
Browser Output

In the example, we have used tags <h1> to <h6> to create headings of varying sizes and importance.
The <h1> tag denotes the most important heading on a webpage. Similarly, <h6> denotes the least important heading.
The difference in sizes of heading tags comes from the browser's default styling. And, you can always change the styling of heading tags, including font size, using CSS.
Note : Do not use heading tags to create large texts. It's because search engines like Google use heading tags to understand what a page is about.
- h1 Tag is Important
The HTML <h1> tag defines the most important heading in a webpage.
Although it's possible to include multiple <h1> tags in a webpage, the general practice is to use a single <h1> tag (usually at the beginning of the page).
The <h1> tag is also important for SEO. Search engines (such as Google) treat content inside <h1> with greater importance compared to other tags.
- Headings are block-level elements
The Headings <h1> to <h6> tags are block-level elements. They start on a new line and take up the full width of their parent element. For example,

FAQ: HTML Headings
<h1> is used for the main heading for the page. Hence, it should only be used once per web page even though W3C standards, a group that develops standards for the web—allow multiple <h1> tags.
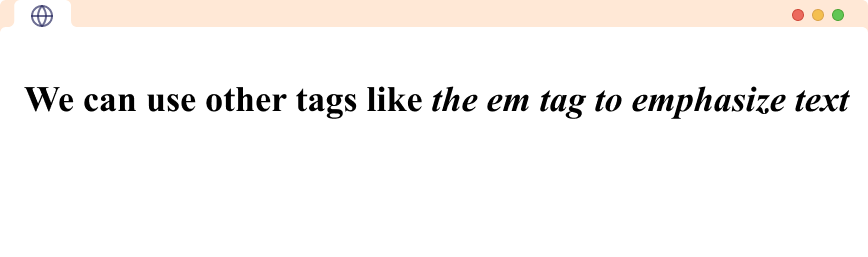
You can add other inline elements inside the heading tags as with most other HTML elements. For example:

In the above example, we have used the em tag inside the h1 tag. To learn more, visit HTML <em> tag
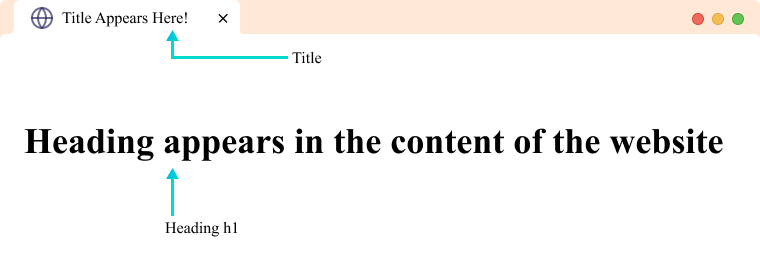
People often confuse the <title> tag and the <h1> tag. However, they are completely different.

The <title> tag defines the title of a webpage and it appears on a browser tab, whereas the <h1> tag indicates the main heading of the document.
In general, the <title> tag is much more important to SEO (for ranking in Google) than the <h1> tag.
Table of Contents
Related tutorials.
Programming
- HTML Tutorial
- HTML Exercises
- HTML Attributes
- Global Attributes
- Event Attributes
- HTML Interview Questions
- DOM Audio/Video
- HTML Examples
- Color Picker
- A to Z Guide
- HTML Formatter
- HTML Introduction
- HTML Editors
- HTML Basics
- HTML Comments
- HTML Elements
HTML Headings
- HTML Paragraphs
- HTML Text Formatting
- HTML Quotations
- HTML Colors
- HTML Links Hyperlinks
- HTML Images
- HTML Favicon
- HTML Tables
- HTML Ordered Lists
- HTML Unordered Lists
- HTML Description Lists
- HTML Block and Inline Elements
- HTML Iframes
- HTML File Paths
- HTML Layout
- HTML Computer Code Elements
- HTML5 Semantics
- HTML Entities
- HTML Symbols
- HTML Emojis
- HTML Charsets
- HTML URL Encoding
- HTML Responsive Web Design
HTML Graphics
- SVG Tutorial
HTML Tutorial References
- HTML Tags - A to Z List
- HTML Attributes Complete Reference
- HTML Global Attributes
- HTML5 Complete Reference
- HTML5 MathML Complete Reference
- HTML DOM Complete Reference
- HTML DOM Audio/Video Complete Reference
- SVG Element Complete Reference
- SVG Attribute Complete Reference
- SVG Property Complete Reference
- HTML Canvas Complete Reference
- HTML Exercises, Practice Questions and Solutions
HTML headings, from <h1> to <h6>, indicate content hierarchy and importance. Search engines use them for indexing. Users navigate by headings. Employ <h1> for main titles, <h2> for subsections, and progressively lower levels for less important content to maintain structure and readability.
HTML provides six levels of heading elements, ranging from <h1> (highest level) to <h6> (lowest level).
Purpose and Usage of Heading Tags:
1. <h1> – main heading (largest) :.
- Represents the primary topic of the page.
- Use it sparingly to maintain clarity.
2. <h2> – Subheadings :
- Ideal for dividing content into sections.
- If further subsections exist, employ <h3> elements.
3. <h3> to <h6> – Smaller Headings :
- Gradually decrease in size.
- Use them for finer subdivisions.

Why Do Headings are Important?
1. seo impact :.
- Search engines index headings to understand content structure.
- Well-organized headings enhance visibility and ranking.
2. Highlighting Key Topics :
- Headings emphasize essential information.
- Readers quickly grasp the document’s structure.
Example: In this example illustrates the HTML heading tags.

Customization in HTML Heading Tags
The default size of HTML headings can be changed, using the style attribute.
Example: In this example explains the HTML heading tags by specifying the size of the font.

HTML Headings Example Output
Supported Browsers:
- Google Chrome
Please Login to comment...
Similar reads.
- HTML-Basics
- Technical Scripter
- Web Technologies
Improve your Coding Skills with Practice
What kind of Experience do you want to share?

- Oxy Stories
- Los Angeles
- Equity & Justice
- Sustainability
- Community Engagement
- Strategic Planning
- Costs & Financial Aid
- College Viewbook
- Visit Campus
- Learn About Oxy
- Transfer Students
- Int'l Students
- Student Voices Blog
- Connect With Us
- Areas of Study
- Core Program
- Senior Comps
- Student Research
- Global Engagement
- Anderson Center
- Student Success
- Campus Dining
- Athletics & Wellness
- Career Exploration
- Get Involved
- Student Services
- Resources & Support
- Student Affairs
BLST 240: Black Women Write Social Justice

A course on the myriad ways in which Black women write toward a different kind of world.
Students enrolled in this course will earn credit for the Global Connections Core requirement.
Taught by Prof. Pak
From demanding change to pushing for revolution, Black women have long been at the forefront of protesting for social justice. At the same time, however, their intellectual and political contributions and frameworks have often been ignored or co-opted by others. In this course, we will engage with the myriad ways in which Black women write toward a different kind of world, including creative writing, academic essays and talks, films and performances. Through exploring cultural producers who write from various national/international/translational positions and identities, we will locate African American history and literature within a larger Black diasporic history and literature to understand the global nature of Black women’s writing. Topics will include, but are not limited to, violence against women, access to education and reproductive justice, the linkages between racism and capitalism, self-representation and abolition politics. By taking seriously the contributions of Black women cultural producers, we will also undertake the work of figuring out the definitions behind the words that make up the title of our course: how do our cultural producers define Black? How do they define the identity position of “women”? What is the importance of writing, of text? And finally, how do they conceptualize and define social justice?
At the end of the course, students will participate in a social justice project.
Image credit:
Marina Libel Mellon Grants Administrator [email protected]
Popular Searches
Help | Advanced Search
Computer Science > Computation and Language
Title: finding structure in logographic writing with library learning.
Abstract: One hallmark of human language is its combinatoriality -- reusing a relatively small inventory of building blocks to create a far larger inventory of increasingly complex structures. In this paper, we explore the idea that combinatoriality in language reflects a human inductive bias toward representational efficiency in symbol systems. We develop a computational framework for discovering structure in a writing system. Built on top of state-of-the-art library learning and program synthesis techniques, our computational framework discovers known linguistic structures in the Chinese writing system and reveals how the system evolves towards simplification under pressures for representational efficiency. We demonstrate how a library learning approach, utilizing learned abstractions and compression, may help reveal the fundamental computational principles that underlie the creation of combinatorial structures in human cognition, and offer broader insights into the evolution of efficient communication systems.
Submission history
Access paper:.
- HTML (experimental)
- Other Formats
References & Citations
- Google Scholar
- Semantic Scholar
BibTeX formatted citation
Bibliographic and Citation Tools
Code, data and media associated with this article, recommenders and search tools.
- Institution
arXivLabs: experimental projects with community collaborators
arXivLabs is a framework that allows collaborators to develop and share new arXiv features directly on our website.
Both individuals and organizations that work with arXivLabs have embraced and accepted our values of openness, community, excellence, and user data privacy. arXiv is committed to these values and only works with partners that adhere to them.
Have an idea for a project that will add value for arXiv's community? Learn more about arXivLabs .
The Definitive Voice of Entertainment News
Subscribe for full access to The Hollywood Reporter
site categories
‘furiosa: a mad max saga’ review: anya taylor-joy and chris hemsworth in george miller’s fitfully propulsive ‘fury road’ prequel.
Tom Burke also stars in this fifth entry of the post-apocalyptic action series that began 45 years ago with ‘Mad Max,’ this time churning up a Wasteland War.
By David Rooney
David Rooney
Chief Film Critic
- Share this article on Facebook
- Share this article on Twitter
- Share this article on Flipboard
- Share this article on Email
- Show additional share options
- Share this article on Linkedin
- Share this article on Pinit
- Share this article on Reddit
- Share this article on Tumblr
- Share this article on Whatsapp
- Share this article on Print
- Share this article on Comment

Hate to be a grouch when legions of social media film bros are breathlessly worshipping at the altar of The Demi-God of Cinema, George Miller , but Furiosa is a big step down from Mad Max: Fury Road . Whereas the 2015 instant action classic had grit, gravitas and turbo-charged propulsion that wouldn’t quit, this fifth installment in the dystopian saga grinds on in fits and starts, with little tension or fluidity in a narrative whose shapelessness is heightened by its pretentious chapter structure.
Related Stories
Cannes: body-horror flick 'the substance' wows fest, getting nine-minute standing ovation, 'the substance' review: an excellent demi moore helps sustain coralie fargeat's stylish but redundant body horror, furiosa: a mad max saga.
That’s not to say there aren’t mind-blowing action sequences. One 15-minute set-piece mid-film, in which Alyla Browne as the 10-year-old title character makes way for Taylor-Joy 15 years later, is electrifying.
With black grease from auto-shop “The House of Holy Motors” smeared across her forehead like war paint, Furiosa stows away and then slips dexterously in and out of the driver’s cabin in a massive steel and chrome war rig pursued by fleets of bikers hurling firebombs and paragliders raining down hell from above. She also shimmies along the undercarriage as the vehicle roars across the desert, repairing damage and dispatching assailants like the warrior she was born to be.
Never one to dawdle over plot points when they can be folded into an explosive high-speed chase, Miller and co-writer Nico Lathouris also use that sequence to establish a quasi-romance between Furiosa and the dude at the war rig’s wheel, Praetorian Jack (an underused Tom Burke ).
While the story feeds directly into the action of Fury Road , Furiosa is closer in spirit and time frame to the films that started the franchise, Mad Max and its exhilarating direct sequel, released in the U.S. as The Road Warrior . The world has devolved into barbarism, with marauding gangs spreading terror across the land, but there are still people who remember a time before lawlessness. That applies to the community inhabiting the “Green Place,” a paradisiacal pocket of the land led by a benevolent matriarchy and somehow saved from ecocide.
It all starts promisingly enough when the young Furiosa is abducted from that home by thugs on motorcycles and delivered to the power-crazed Dementus (Hemsworth), ruler of bikerdom, who wears a messiah cape and a teddy bear strapped to his back with a leather harness. It’s a look. The warlord is surrounded by a cabal of sages and sycophants who are mostly interchangeable aside from their facial disfigurements. Only the withered “History Man” appears to have a real function, spouting gobs of arcane knowledge and random bits of ponderous voiceover.
Had that throughline been more robustly sustained, the movie might have built some emotional heft. Instead, the inevitable moment when Furiosa faces off with Dementus to demand the return of her lost childhood is kept on hold — and the warlord kept offscreen — for far too long while a messy and not especially interesting power struggle ensues.
The object is Dementus’ bid to gain control of the Citadel, the resource-rich rocky stronghold of diseased tyrant Immortan Joe (Lachy Hulme, taking over from Fury Road ’s Hugh Keays-Byrne, who died in 2020), protected by his War Boys. But the plotting is so sludgy and lacking in strategic detail that the endless back and forth across the desert starts to play like a Monster Trucks -type demolition derby, only with freakier characters, more elaborate vehicles and extra carnage.
Too much of the movie just plays like boys with toys, whereas Miller seems convinced he’s tapping into some kind of fantastical legend. Ambitions of that type already fell flat with the director’s last non-Max feature, the tedious djinn and tonic Three Thousand Years of Longing .
As an unhinged antagonist, Dementus has his roguish charms, vaingloriously crossing the sands like Ben Hur on a chariot pulled by three motorcycles. It’s a glorious image, with Hemsworth sporting his regular flowing Thor locks, adding a handlebar mustache and forked beard, all stained blood red.
But making the character just a nuttier version of a jokey Australian male stereotype also robs him of the dimensionality that any villain who’s going to support Miller’s reach for mythic proportions would seem to require. Slapping on self-important chapter headings like The Pole of Inaccessibility or Lessons From the Wasteland is not enough to give the storytelling more weight and it only adds to the movie’s halting rhythms.
There are also lapses of clarity in the script. One unlikely plot point has Furiosa, thanks to a buzz cut and a hoodie, remaining unidentified for a significant length of time as she makes herself indispensable and becomes a highly skilled part of Citadel operations.
That tactic does get her close enough to Immortan Joe to observe his wives, who are being bred like livestock for healthy male heirs, and whose deliverance from reproductive servitude was a major part of Fury Road . But given that Furiosa’s introduction to the Citadel clan comes with the discovery that her health and lack of mutations would make her a fine addition to the breeding program, it’s confusing that no one seems to notice she’s gone for the longest time.
It must be said that while the stunts are frequently spectacular, the visuals point up the downgrade from master cinematographer John Seale to Simon Duggan, who’s certainly capable but can’t quite whip up the majesty to disguise a lot of glaringly obvious CG and soundstage work. Dropping clips from Fury Road into the end credits also underlines how ordinary Furiosa often looks when it’s not hurtling along at an accelerated rate.
And it’s just as well that the majority of the dialogue is disposable, because the amped-up sound mix renders great chunks of it inaudible beneath the ferocious growl of the motors and the thunderous notes of Tom Holkenborg’s score.
Regardless of its weaknesses, a lot of people are going to be all in on Furiosa (though for the love of God, can someone call a moratorium on the fan base endlessly posting “Let’s GOOOOO!”) and the early-summer release looks to be a strong bet for Warners. Taylor-Joy — and no less so the wonderful Browne in the character’s younger years — delivers as an action hero with a fire inside her, cowed by nothing and no one. And we get to learn how that cool robotic arm came about.
Furiosa’s ultimate reckoning with Dementus fulfils the revenge promise even if Miller can’t resist stoking the mythic aspect by having alternate versions of the warlord’s fate, attempting to make it the stuff of legend. This time, not quite.
Full credits
Thr newsletters.
Sign up for THR news straight to your inbox every day
More from The Hollywood Reporter
Justin baldoni explains decision to age up characters in ‘it ends with us,’ credits blake lively for getting taylor swift song in trailer, cannes: body-horror flick ‘the substance’ wows fest, getting nine-minute standing ovation, ‘the substance’ review: an excellent demi moore helps sustain coralie fargeat’s stylish but redundant body horror, a24 acquires u.s. rights for ruben östlund’s ‘the entertainment system is down’, tearful kevin costner unveils western gamble ‘horizon’ at cannes: “sorry you had to clap so long”, ‘horizon: an american saga — chapter one’ review: kevin costner gets thrown from his horse in muddled western epic.

IMAGES
VIDEO
COMMENTS
Capitalization, formatting and sequencing. At the outset, make a plan for how you will deal with matters of capitalization, formatting and sequencing of headings. Headings at the same level should be formatted the same. For instance, "Section 2.2" should get the same treatment as "Section 4.1".
Write for impact. To write headlines that grab attention, use compelling language, intriguing questions, or bold statements. Remember, your headings are the gateway to your content — make them count. To maximize their effectiveness, focus on crafting headings thoughtfully that generate curiosity and anticipation.
There are five levels of heading in APA Style. Level 1 is the highest or main level of heading, Level 2 is a subheading of Level 1, Level 3 is a subheading of Level 2, and so on through Levels 4 and 5. The number of headings to use in a paper depends on the length and complexity of the work. If only one level of heading is needed, use Level 1.
Note: It is important to know in advance that headline-style capitalization refers to a formatting style in which the first and last words are capitalized. APA. MLA. Chicago Style. For the APA style, the following rules apply: Level 1: Centered, boldface, title case. Level 2: Flush left, boldface, title case.
Use an arabic number and period, then a space, followed by the section title. Capitalize the first letter of important words and use lowercase for the rest. [3] X Research source. 2. Write a level one heading. Level one headings are typically used to title important sections within the paper.
Headings are tools used in documents to organize information. They group information into categories based on content and organize those categories into sections and subsections throughout a document. Organization is key to helping the reader understand what they are reading. APA heading format is ultimately designed for clarity and purpose to help writers maintain a clear flow throughout ...
Headings are used to help guide the reader through a document. The levels are organized by levels of subordination, and each section of the paper should start with the highest level of heading. There are 5 heading levels in APA. Regardless of the number of levels, always use the headings in order, beginning with level 1.
To create headings by applying heading styles: Click in the paragraph (title or subheading) you want to designate or format as a heading. Click the Home tab in the Ribbon. Click the heading style you want in the Styles Gallery (such as Heading 1) in the Style group. You may need to click the More arrow on the bottom right of the Styles Gallery ...
Title of Paper. Begin your paper with the paper title at the top of the first page of text. The paper title acts as a de facto Level 1 heading: It is centered and in bold title case font. Do not use the heading "Introduction"; text at the beginning of the paper is assumed to be the introduction. APA Style headings have five possible levels.
Make sure that when you write the address and any additional information that you block all the text to the right side of your letter. This is the expected way to format your own address when writing the heading of a letter. 3. Write the date. Next, professional letter heading format dictates that you include the date.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Headings and subheadings enable longer texts and differing topics and subtopics to be clearly differentiated for your reader, yet linked in a way that can be clearly understood and appreciated. Let's go through a few other benefits to using headings and subheadings in your writing!
Below the date of writing, you can write the recipient's personal information. This may include their name, address, contact details, job title and company name. Write a topic header. You may include a header to inform the recipient of the letter topic. You can write the topic header after the recipient's details. Greet the recipient.
How to write letter headings. Here are some steps you can follow to create your letter heading: 1. First, pick your paper. The type of paper you choose to print your letter on can make all the difference. For instance, if you are writing something from your company or job, you may want to use paper that has a company letterhead.
The heading tags to are used to add headings to a web page. In this tutorial, you will learn about the heading tags in HTML with the help of examples. Courses Tutorials Examples . Try Programiz PRO. Course Index Explore Programiz Python JavaScript SQL HTML R C C++ Java RUST Golang Kotlin Swift C# DSA. Popular Tutorials.
Traditional business letter formatting dictates that you also include the name and address of the recipient in your heading. Since no one sends cover letters through the mail anymore, you typically don't need to worry about this. However, Smith says, it "could be relevant if you're applying to a traditional, formal company.".
When writing your paper or thesis, you will often use these heading levels: Heading 1 : Use heading 1 for the main elements of your paper, such as the "methods," "results," "conclusion" and "discussion" sections. Heading 2 : Use heading 2 for the subsections underneath heading 1.
Why Do Headings are Important? 1. SEO Impact: Search engines index headings to understand content structure. Well-organized headings enhance visibility and ranking. 2. Highlighting Key Topics: Headings emphasize essential information. Readers quickly grasp the document's structure. Example: In this example illustrates the HTML heading tags.
3. Include keywords and phrases. Once you have a general idea of what subheadings apply to your writing, you can examine where to include keywords. For example, if you were writing an article about baking a cake, it might include keywords like "cake" or "baking." Besides including keywords, you can also incorporate key phrases like "baking a ...
Compile and write the content with the purpose in mind as if it were a problem to be solved. 2. Follow the Right Report Writing Format: Adhere to a structured format, including a clear title, table of contents, summary, introduction, body, conclusion, recommendations, and appendices. This ensures clarity and coherence.
More than 100 blazes are burning across Canada Monday, with several major wildfires prompting evacuations for hundreds of residents and threatening to swallow up communities.
At the same time, however, their intellectual and political contributions and frameworks have often been ignored or co-opted by others. In this course, we will engage with the myriad ways in which Black women write toward a different kind of world, including creative writing, academic essays and talks, films and performances.
Sen. Chris Murphy (D-CT) pushed back on criticisms of President Joe Biden's plan to limit certain weapons shipments to Israel, arguing that the U.S. has "no obligation" to hand a "blank ...
One hallmark of human language is its combinatoriality -- reusing a relatively small inventory of building blocks to create a far larger inventory of increasingly complex structures. In this paper, we explore the idea that combinatoriality in language reflects a human inductive bias toward representational efficiency in symbol systems. We develop a computational framework for discovering ...
Rates, and Forms for the Writing of Title Insurance in the State of Texas (Basic Manual) as amended, effective November 1, 2024 [February 1, 2021]. The Basic Manual is available [from the Texas Department of Insurance, Mail Code 104-PC, P.O. Box 149104, Austin, TX 78711-2040. The Basic Manual is also available] on the TDI website at www.tdi ...
That's not to say there aren't mind-blowing action sequences. One 15-minute set-piece mid-film, in which Alyla Browne as the 10-year-old title character makes way for Taylor-Joy 15 years later ...